

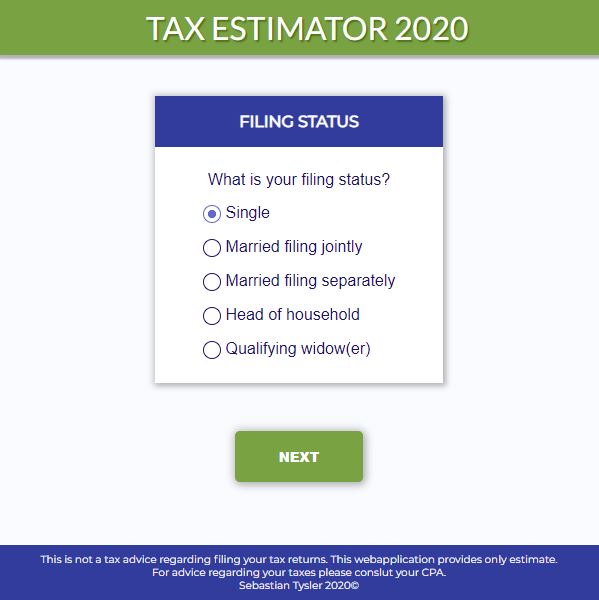
App that estimate your federal taxes to give you better feel how much refund you can expected (or how much you will owe to IRS). Application is using many datapoints entered by user. It has several screens on which data is collected and on the final screen results are displayed. Results show estimated balance, effective tax rate, taxes due and current tax bracket etc. Moreover, results show graph rendered based on user entered data with projections on how much taxes would user owe to IRS if he/she would make more or less money in that year.
Technologies used:

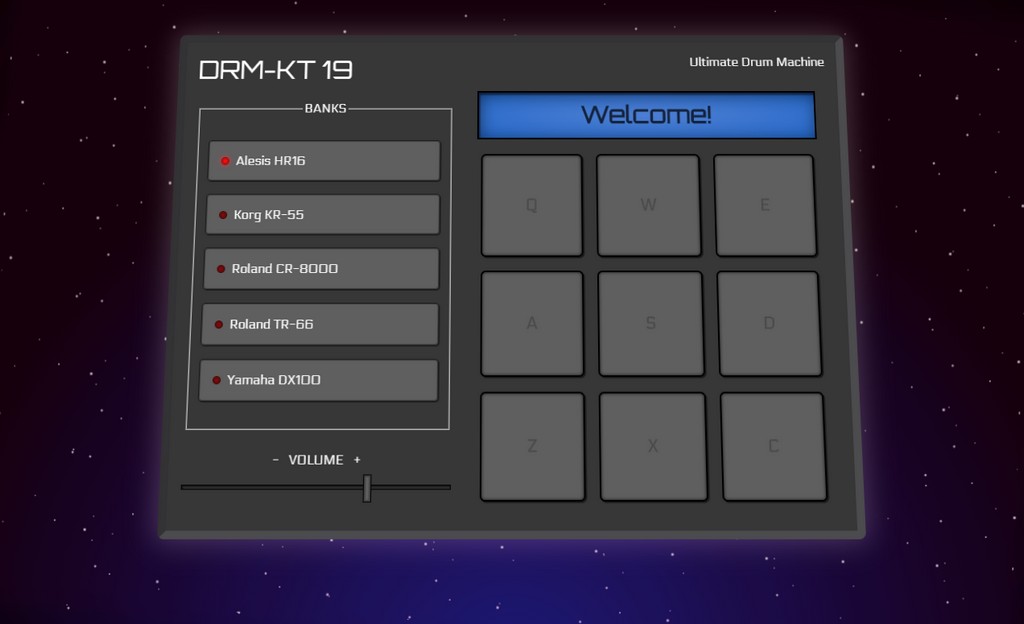
Designed and developed responsive web application that imitates drumkit machines. This app enables user to switch between 5 different drumkits of classic drumkit machines and each one contains 9 unique sounds. I styled this website using CSS to show animation of drumkit machine flying through galaxy.
Technologies used:

Developed responsive website for Irrigation Company serving southshore of Long Island, NY. Designed savings calculator that computes return of investment in water well as a source of irignation instead of using water supplied by local company.
Technologies used:

Developed responsive web app version of popular tic tac toe game using JSX and ReactJS and deployed it on GitHub pages. Designed responsive layout in techno theme with HTML and CSS.
Technologies used:
Created, developed and implemented trivia game application using JSX and ReactJS. In this game user has 10 questions to answer and for each question there are 4 possible choices. Designed responsive interface of the game using HTML and CSS.
Technologies used:
Developed responsive web app that helps user to caclulate how much will they spend based on the daily commute, grade of fuel that they use and car that they are planning to drive. Data is fetched using API provided by U.S. Department of Energy. App won the second place at Major League Hacking event in New Jersey - HackCCM.
Technologies used:




